用户界面设计的工作流程是什么?
举个例子,老板说做个社交的吧。亘古不变的强需求,像什么百合网呀、珍爱网呀一直处于大热门阶段,因为肯定会有一部分人找不到对象,没时间到线下找对象的...
当老板说要做这么一个APP的之后,产品是需要搜集一些资料,会去找一些有相亲需要的用户,不管是网上还是身边同事,会问大家到底需要什么功能,一条一条的。比如,女方说我要看到对方的头像必须是真实的、实名认证、年收入... 那男的也有需求呀,比如要看到女方的年龄、身高、体重、教育程度等,这个时候产品就需要整理好一条一条的需求,列到PRD文档里面。
这个算是产品在拿到需求之后做的一些用户的调查。
2、需求评审会议,PM会给交互、UI、开发、测试讲解产品的需求,明确项目需求;(产生PRD文档、线框原型图)


在这个环节,不明白的地方随时问。在这个环节会有一个成果出来,可能PRD文档就定稿了,线框原型图也有可能在这个阶段产生。
有些公司还有这种情形,产品先把需求给交互说清楚,然后让交互去做低保真原型,然后再对着原型写PRD。某宝可能是这样。
记好重要的一点:
设计师这一块,PRD文档,线框原型图不拿到手最好不要开工,拿到手之后再干活。因为,不这样做,可能你做出来的东西要反复的改。
插个小话题,产品经理到底是什么样的一个职位呢?
产品经理,在公司经常被大家亲切的称呼为“产品”,这个四个字和UI设计师是一样的,一个职位,只不过它这个职位有经理2个字而已,跟UI设计师是平级的,它的作用是统筹整个项目,并没有比大家的级别高多少。
3、设计组内部会议(产品有可能参加)、界面风格确定;(产出视觉风格稿)


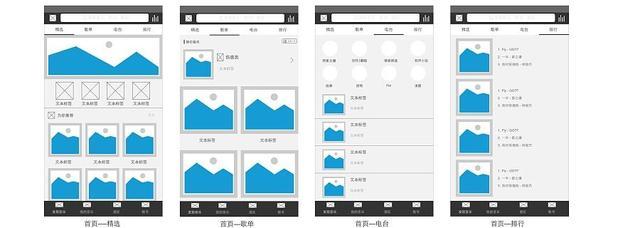
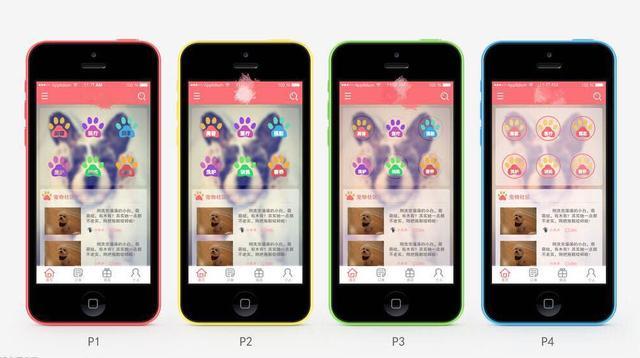
一般来说,这个阶段会先确定设计负责人,如果你们公司只有一个设计,恭喜!你就是设计负责人。设计负责人会给大家一个分工,谁来画线框图标、谁做一些版式的设计等。最重要的是,设计负责人会定下1-2人作为主设计师,主设计师会各自设计1-2个视觉风格稿,这个设计风格稿不用把每个页面都做出来,一般情况下,做APP做首页就好了。
等稿子做完之后,设计组再次开会确定到底用哪一套的设计风格。基本项目相关的人都会参加,此时设计师背后“指点江山的人物”都会出现,哪里好,哪里不好的问题也都会来了。
此时记好一点,所有疑问的解答都需要从用户的需求出发,只有需求才能压得住人,其他都无济于事。撕逼大战可能开始了。
在这个阶段到底怎么确定视觉风格稿,有一个窍门,大家需要了解一下:
3W:what\why\who(谁,在哪,怎么用,想怎么用)
举个栗子,一款音乐类的APP,大家觉得用户是在家里插着耳机躺在沙发里听,还是在上班的路上听?
一般都是上班路上听吧。所以,我们在做音乐类APP的时候,我们就没必要把播放歌的页面搞的很复杂吧。
网上常见的5W不适用咱们,这里记好3W就可以了。
4、设计分工,完成各自设计工作;(可能产出设计规范,有纸质的或者UI-kit)


如果你就是团队负责人,并且只有一个人,恭喜!全都由你来。这样一个好处就是风格绝对统一。如果时间充裕,还会有一个产出物,设计规范。
5、标注图、效果图、切图(.png);
这三个基本上是三兄弟捆绑在一起。
标注图:哪个地方多宽、多高、距离多少、用什么颜色给开发标清楚;
效果图:让开发看到界面长什么样子;
切图:不规则的图形、ICON、小图标都切出来;
一般情况下,这一步需要经过产品的手,需要去审核一下图有没有问题。等一切搞定进行下一步。
标注切图的话,能使用工具辅助是最好的,能大大提高效率。最近有个一键标注、自动切图的产品协作工具,也是免费的,是新产品,正在向外开放
6、进行开发,完成开发,测试并调试(一个迭代周期完成)
这个阶段,一个新的角色出现——测试工程师。他的任务是找Bug,根据产品的文档来一个个的点,看你的APP开发是不是做成那个样子了,有没有出问题的情况。
比如,用户的密码,必须使用英文字符不能使用阿拉伯数字。当测试注册一个账号的时候,他发现可以用使用阿拉伯数字,那么这就是一个Bug。他就会提上去;
再比如,少了一个按钮,这个时候测试工程师就会在公司里面的你们用的办公软件里面@ 你,告诉你界面少东西,这个就属于测试并调试的一个过程。
那么,从最初的产品整理需求,一步一步到设计、开发、测试调试、再到上线这就算是一个完整开发设计的流程。
